Creating Music Videos for Monstercat

“We need two animated music videos in one month”
This was the proposal.
We are Studio Syro: a newly formed collective of international artists, animators and creators, harnessing the power of VR tools and real time rendering to supercharge our productivity and deliver some visually stunning projects. The team is made up of Nick Diaz, Felix Stief, Funi Nini, Nick Ladd, Dan Franke, Rachel Brown, Peter Ariet and Nick Saunders. In this User Story, we’re chronicling our journey on two music videos: “Dreaming of You” and “Far Away” which were completed for Monstercat in just one month using Quill, Maya and Unity.
Monstercat is a Canadian EDM record label based in Vancouver, their mission is to empower and support upcoming creatives and passionate communities through innovation. They came to us with a music video proposal for musical artist Julian Scanlan (better known by his professional name: “Slushii”).
The project required two videos, a seemingly impossible task for a small team. Nevertheless we took it on for the opportunity to push Quill to the next level. This meant developing a new VR pipeline to take this project through to completion and wowing the client.
If it hadn’t been for VR creation, we never would have pulled off a big project like this within a short time frame. VR allowed us to explore our scenes and find the best possible angles and shots while creating in-depth animatics at high fidelity. Quill also allowed us to work in a beautiful illustrative style that cut down time spent on the technical process of modeling, rigging and texturing. If we had worked in a traditional 3D content pipeline, we would never have pulled off such an ambitious feat with such a short turnaround.
We began by listening to the song dozens of times and visualizing a “hype” graph to map the emotional beats of the song. We planned it like a roller coaster, mapping out the slow builds and fast, exciting drops in correlation to the tempo of the music. Most of this was decided based on how we reacted to the song as a group. We had plenty of Discord calls and threw story ideas around until we had something that worked with the pace of the song.

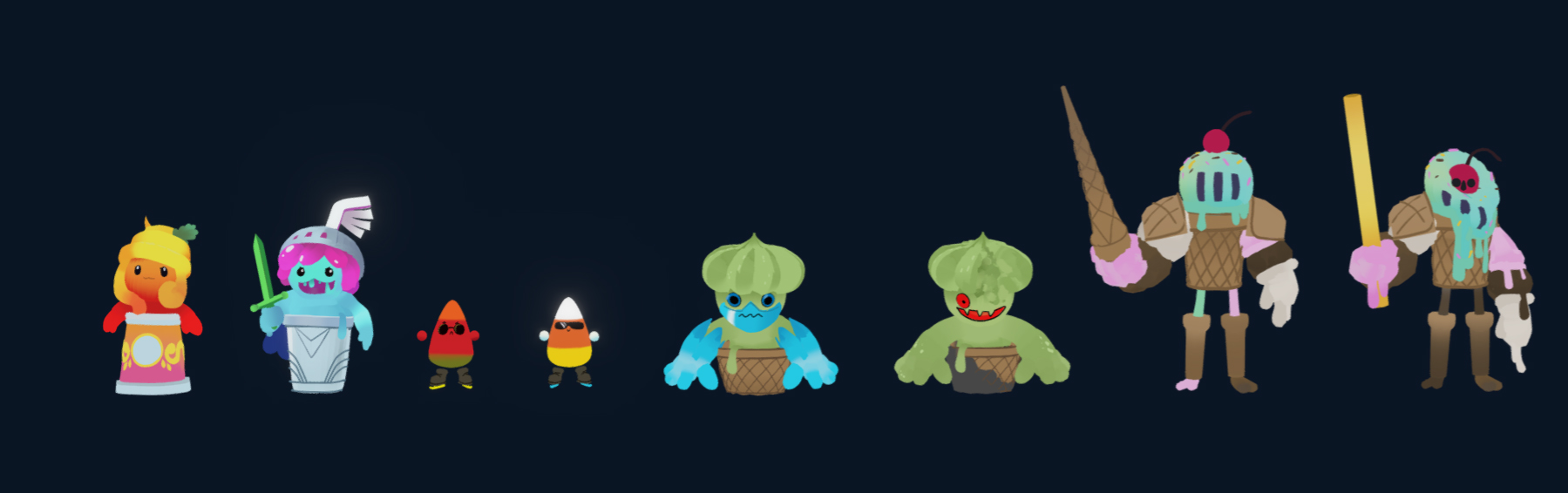
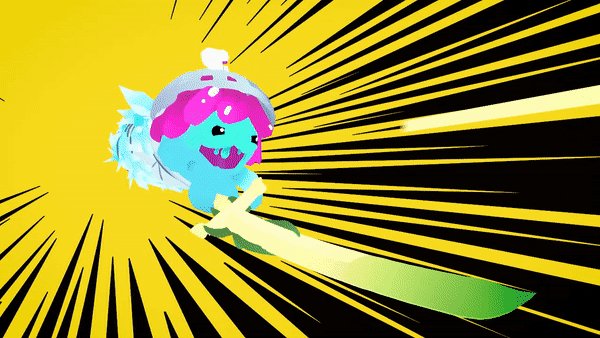
Artistically speaking, the design choices of the videos were dictated by existing artwork provided by Monstercat and created by Amanda Cha. Slushii wanted everything to feel video game-inspired which influenced how we built our characters, animations and environments. Provided with a dozen simple character designs, we repainted each character in Quill and were ready for animation in less than a day. All of the characters had to be built so that they were simple enough to grab and animate in Quill. This meant keeping the stroke count to a minimum and making sure they were flexible enough for the animators to work with.
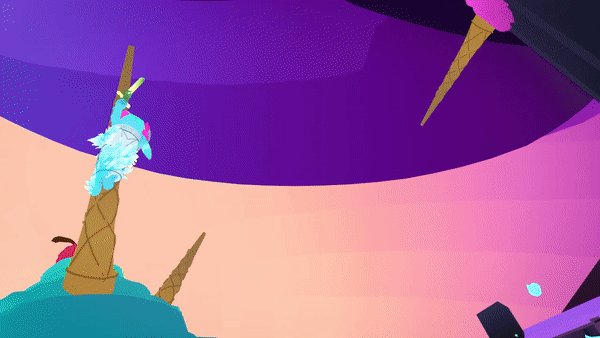
The environment was designed and modeled directly in Quill by Felix Stief, who took inspiration from games like Crash Bandicoot and shows like Adventure Time. He started with a very rough pass and added details as the story beats became more clear. We worked in one big master file and developed a simple system that allowed us to swap old environments out for new ones without disrupting our workflow.
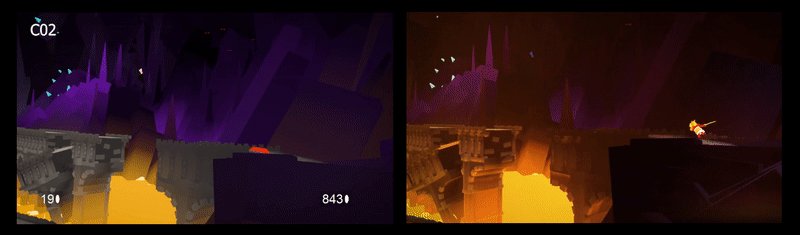
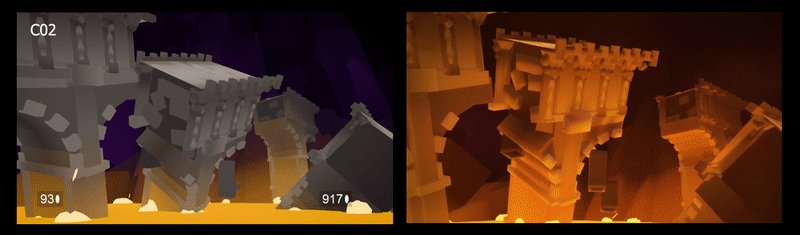
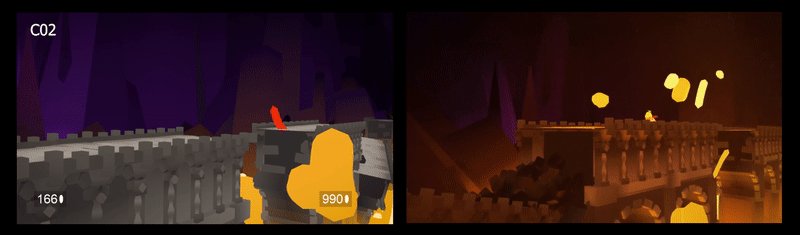
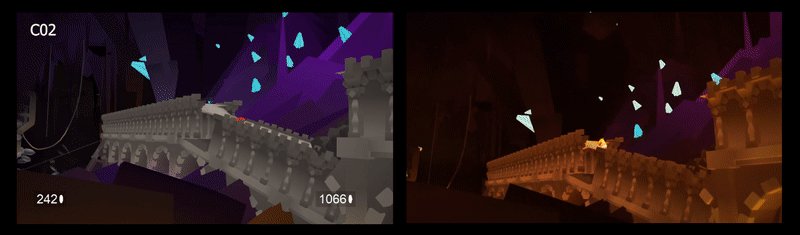
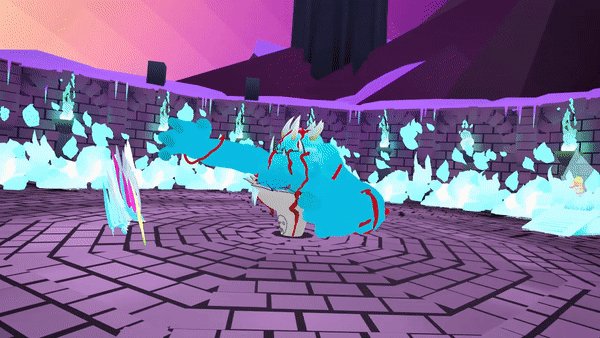
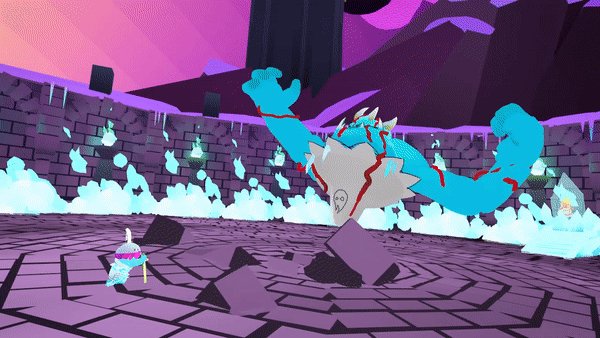
By the time we reached the second video, everything from the environments to the characters all went much faster and reached an even higher bar of quality. Our final look was achieved in Unity with the help of Prefrontal Cortex’s Tim Schuster and Felix Herbst. Using Unity we were able to enhance the look of our Quill scenes by adding fog, glow, and translucency to the slushy skin and ice. The early render passes were painted over by Dan Franke to guide us towards a final shot.


Even though we completed these videos before the Quill 2.0 update, the animation process was still unbelievably fast. Quill allowed us to animate and edit about 20 seconds of footage per day . The majority of the acting scenes were done by Dan Franke, while Nick Ladd handled many of the body mechanics and looping shots.

The entire 3-minute animatic for “Far Away” was completed single-handedly by Dan in under a week. The timing in the animatic was quickly planned out using single strokes of the Animbrush as a guide. The acting shots were animated frame by frame, similar to the animation process of a stop motion film. The Grab Tool was used to give the characters more bounce and liveliness on top of the frame by frame animation. The fact that animators can basically motion capture their own movements and thus animate in realtime is unique to VR animation and makes the process so much faster - and also a lot more fun!

Although Quill was a crucial tool for our rapid production, we also relied on Maya in our pipeline. The technical bridges from Quill to Maya to Unity, meant Maya would serve as the scene workspace for organizing files and providing additional care to all the Quill assets. The heaviest scenes in “Dreaming of You” showcased a slew of 3D techniques like blendshapes, constraints, and animation with Maya’s camera system. Nick Diaz and Rachel Brown were responsible for processing over 400 Quill animations before they were imported into Unity for rendering. This meant scoring animations to match the keyframes and timings of the songs, making sure scenes and animations looped properly, enhancing the Quill animations with some transform keyframes, animating grouped sets of Quilled animations on custom curves, and troubleshooting the occasional tech issue.
Once the Quill assets were prepped in Maya, the final step was to put it all together in Unity. Peter Ariet and Nick Saunder used Unity to render the animation, allowing us to tweak and adjust the final look in real time, substantially speeding up the rendering process. Another advantage was the ability to quickly create custom shaders and materials which allowed for real time lighting and depth while still highlighting the vertex colors painted by our Quill artists. One drawback was that we quickly ran into performance issues once all of the animations and real time lighting were implemented into the project. We were able to solve this issue by dividing the project into multiple different Unity scenes which split up the processing load and greatly improved performance.
Once we achieved our desired visual style, we focused on sequencing the clips and camera movements into one fluid animation. We could then fine tune the timing of lighting and visual effects for each moment of the animation. When we were happy with the composition, we rendered our final passes into image sequences which were then put into After Effects for our final color correction and output.

Once the videos went live, the best feelings came from reading the Youtube comments. Our favorite comments were from fans who hoped our fake Slushii game was a real, and viewers who were moved by the emotional beats in the story. These comments from strangers who resonated with our story validated the entire project for us. The reaction was beyond what anybody had anticipated and we were humbled that people engaged with it so positively!
This was our first major project as a team but it won’t be our last. In the months since the Slushii project we’ve come together under the name Studio Syro. We will continue to innovate in this industry and show off the power of VR as a production tool. We believe that we’re the right team at the right time and we have a lot of work to do. With the release of Quill 2.0, we’re looking forward to pushing our work to the next level on a variety of upcoming VR and flatscreen projects. The awesome new timeline features will make the Quill animation process more efficient than ever and will allow us to create native VR films unlike anything the world has ever seen!